CSS Box Shadow Generator In jQuery Free jQuery Plugins

Top 127 + Jquery animate box shadow
jQuery Animate Function. The animate () method performs a custom animation of a set of CSS properties. This method changes an element from one state to another with CSS styles. The CSS property value is changed gradually, to create an animation effect. Only numeric values can be animated (like "margin:30px").

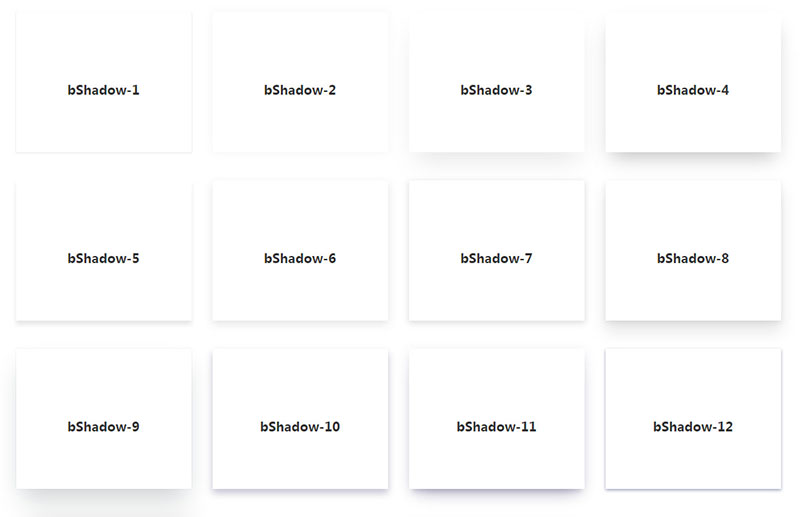
12+ Bootstrap Box Shadow Examples OnAirCode
jQuery : Correct way to animate box-shadow with jQuery [ Beautify Your Computer : https://www.hows.tech/p/recommended.html ] jQuery : Correct way to animate.

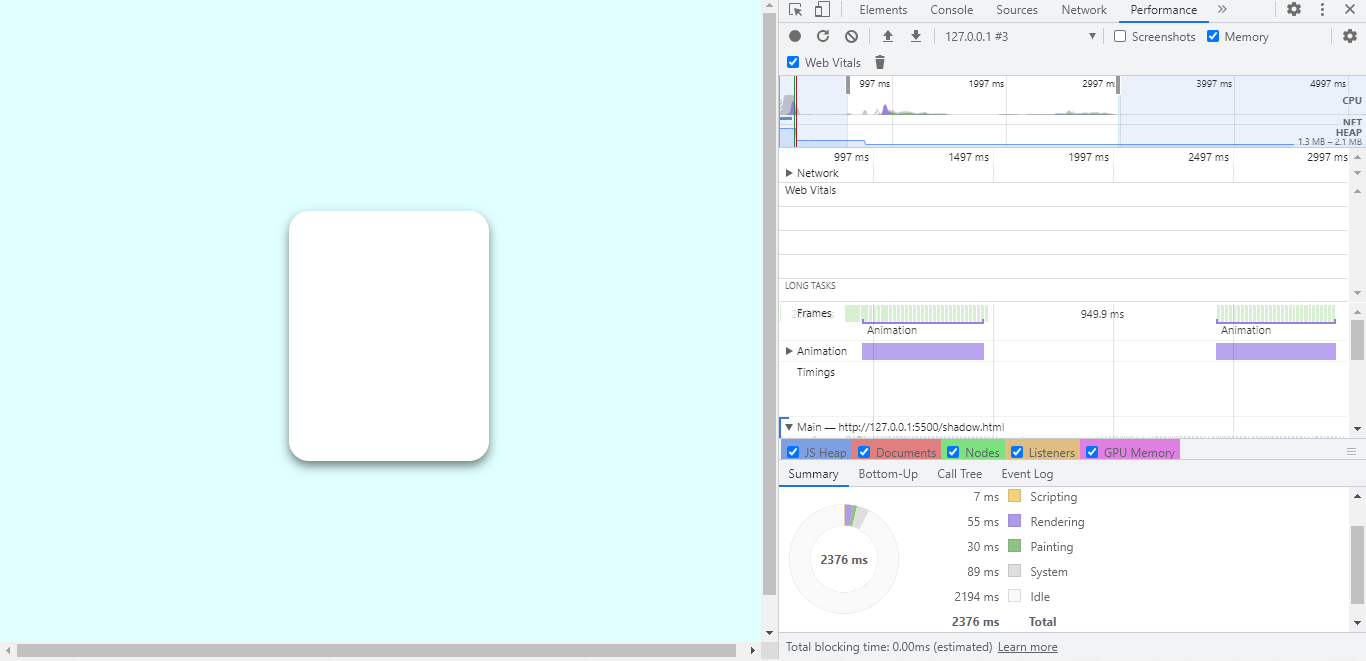
Animate boxshadow with Silky Smooth Performance CSSTricks CSSTricks
Shadow Animation is a simple to use jQuery shadow animation plugin that allows you to animate the shadows of any

CSS box shadow glow animation. YouTube
Correct way to animate box-shadow with jQuery How to use the animate () function? I tried this solution: Correct way to animate box-shadow with jQuery like. .animate ( { marginTop: '-20px', marginLeft: '-20px', width: '200px', height: '200px', 'boxShadowX': '10px', 'boxShadowY':'10px', 'boxShadowBlur': '20px' }, 200);.

Top 127 + Jquery animate box shadow
Short answer: you don't. Animating a change of box-shadow will hurt performance. There's an easy way of mimicking the same effect, however, with minimal re-paints, that should let your animations run at a solid 60 FPS: animate the opacity of a pseudo-element. Demo Have a look at the demo and compare the two different techniques we'll be exploring.

How to animate boxshadows with transforms and opacity YouTube
October 12, 2022 Share In this article, you'll learn how to animate CSS box shadows without reducing browser performance. In CSS, the box-shadow property is used to add shadows to web.

Css box shadow animation
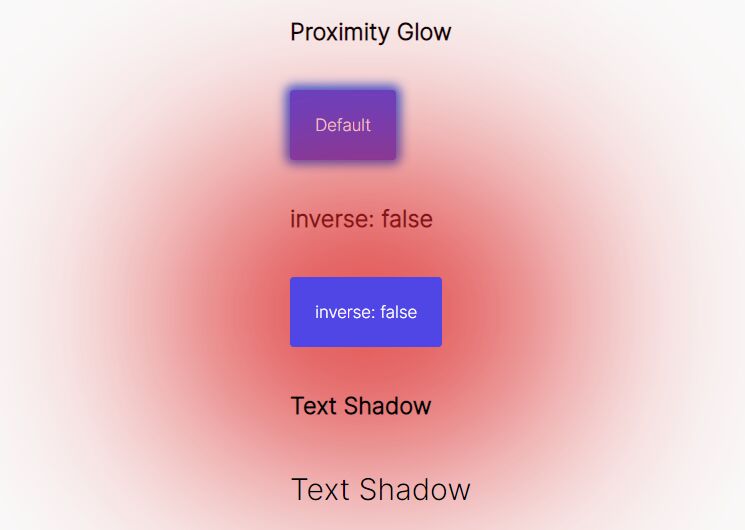
Real Shadow is a jQuery & Vanilla JavaScript plugin for creating interactive, photorealistic, eye-catching shadows on any DOM elements. Features: Supports both box-shadow and text-shadow. Responds to mouse move or not. Supports any shadow shape. How to use it: 1. Install and download. 1 # Yarn 2 $ yarn add real-shadow 3 4 # NPM 5

Top 127 + Jquery animate box shadow
要使用jQuery实现box-shadow动画,我们可以使用 animate () 方法。 animate () 方法可以在指定的时间内改变元素的CSS属性。 首先,需要在HTML文档中引入jQuery库。 可以使用以下代码将jQuery库引入到HTML文档中: 接下来,我们可以使用以下代码来实现box-shadow的动画效果: $("#element").animate({ boxShadow: "5px 5px 10px 0 red" }, 1000); 上述代码中, #element 是要添加动画效果的元素的选择器。

Item Blur Effect Using Box Shadows, Transform and Transitions (CSS3 & jQuery) Web Design, Blur
The animate () method performs a custom animation of a set of CSS properties. This method changes an element from one state to another with CSS styles. The CSS property value is changed gradually, to create an animated effect. Only numeric values can be animated (like "margin:30px").

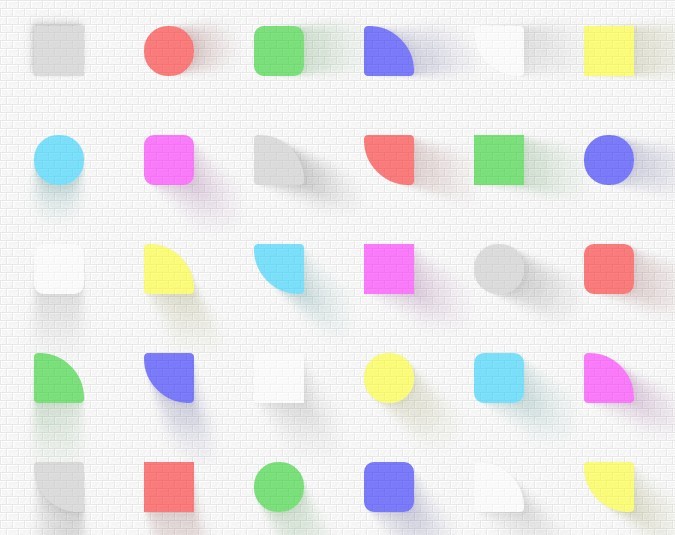
53种CSS3阴影效果boxshadows.css_jQuery之家自由分享jQuery、html5、css3的插件库
The .animate () method allows us to create animation effects on any numeric CSS property. The only required parameter is a plain object of CSS properties. This object is similar to the one that can be sent to the .css () method, except that the range of properties is more restrictive.

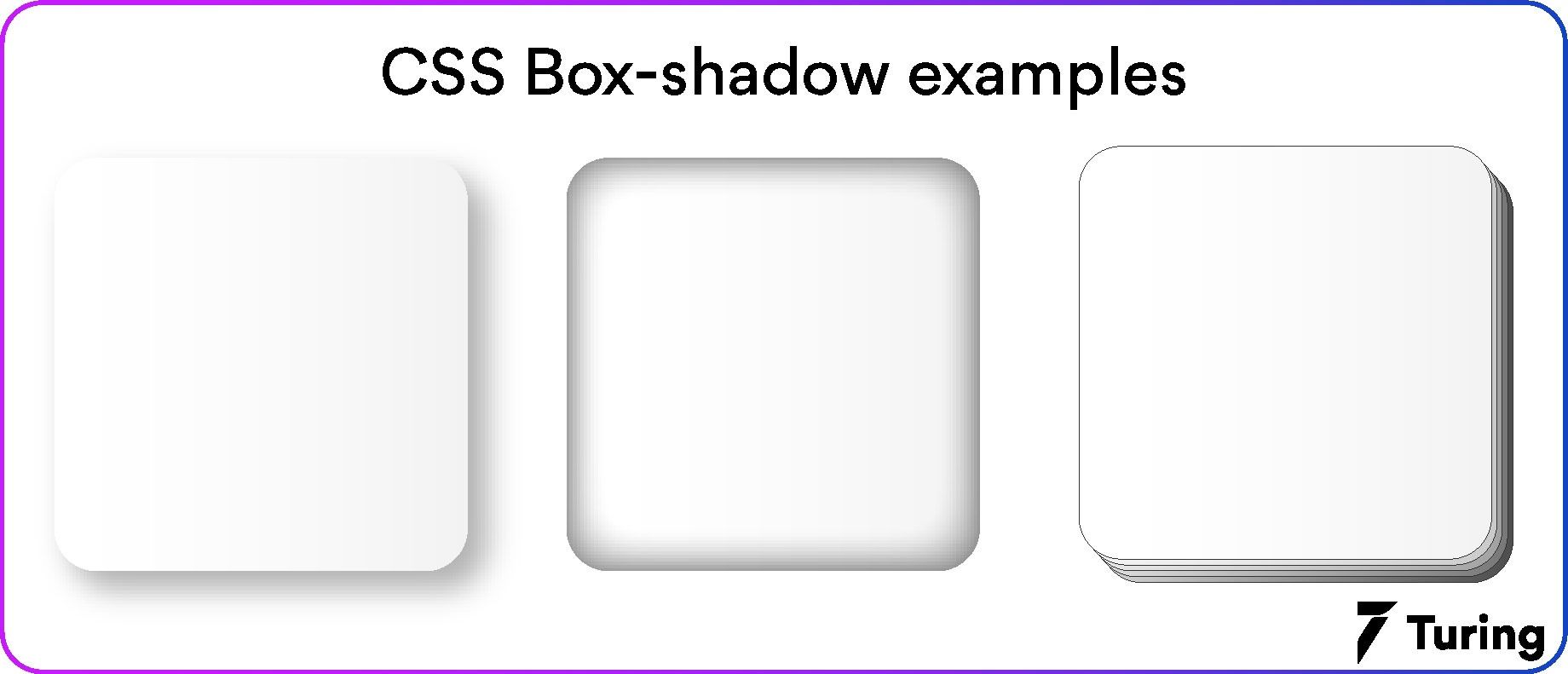
How to Use CSS boxshadow Tricks and Examples The Tech Edvocate
2 Answers Sorted by: 1 you can use CSS pointer-events property: The CSS property pointer-events allows authors to control under what circumstances (if any) an element can become the target of mouse events. #pulse { pointer-events: none;. } DEMO Share Follow

How to Animate CSS Box Shadows and Optimize Performance
Easily animate box shadows With this jQuery plugin, you can extend the animate function to support the CSS box shadow property. You can animate the color, the x and y offset, the blur-radius and spread radius. Mark Carver contributed code to support rgba colors (the alpha channel) and Jason Redding contributed code to support multiple shadows.

Top 127 + Jquery animate box shadow
Direct answer Using Edwin Martin's jQuery plugin for shadow animation, which extends the .animate method, you can simply use the normal syntax with "boxShadow" and every facet of that - color, the x- and y-offset, the blur-radius and spread-radius - gets animated. It includes multiple shadow support.

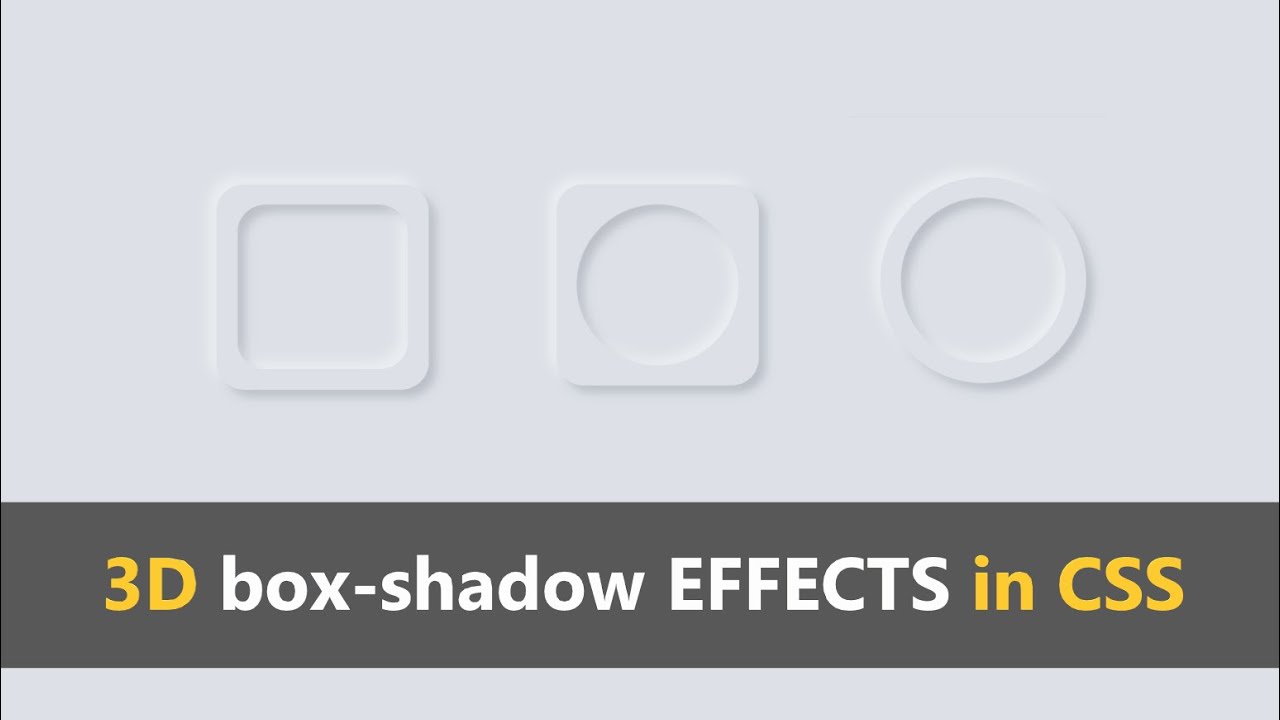
3D Box Shadow Effects in CSS YouTube
5 Answers Sorted by: 20 You need to make the arguments into one string literal. The value parameter of the css (property name, value) function is one argument. $ (this).css ('box-shadow', '10px 10px 5px #888'); Share Follow edited Jan 12, 2013 at 15:23 answered Jan 12, 2013 at 15:23 Kevin Bowersox 93.7k 19 159 192

Css Box Shadow SVG Free SVG Cut Files
Direct answer. Using Edwin Martin's jQuery plugin for shadow animation, which extends the .animate method, you can simply use the normal syntax with "boxShadow" and every facet of that - color, the x- and y-offset, the blur-radius and spread-radius - gets animated. It includes multiple shadow support. $(element).animate({ boxShadow: "0px 0px 5px 3px hsla(100, 70%, 60%, 0.8)" });

8 Different Box Shadow Effects using CSS and HTML MAD LOGICS
The jQuery animate () method is used to create custom animations. Syntax: $ ( selector ).animate ( { params } ,speed,callback ); The required params parameter defines the CSS properties to be animated. The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds.